Checkbox
This article describes the Checkbox component and its properties.
Who can use this feature?
All Squirrel365 plans include the Checkbox component.
For more details, see our pricing comparison matrix.
The Checkbox component allows the user to select or deselect a single option. Multiple Checkbox components can be positioned together but they are not linked:

Checkbox Properties
The Checkbox properties consist of LAYOUT & POSITIONING, DATA INSERTION, CHECKBOX STYLING, INTERACTIVITY, and DYNAMIC VISIBILITY sections.
This guide will describe all sections besides the Layout & Positioning and Dynamic Visiblity sections, as these are generic to each component. A separate guide and tutorial for each can be found by clicking the links above.
The component properties are set and edited using different methods, some have multiple methods, some just one. See this Set Property Values article for more information on using the different methods.
DATA INSERTION
Data insertion is triggered when the user checks or unchecks the Checkbox. As data insertion is one of the core concepts within Squirrel, if you aren’t sure what it is, take a look at the Getting Started: Data Insertion tutorial for more information.

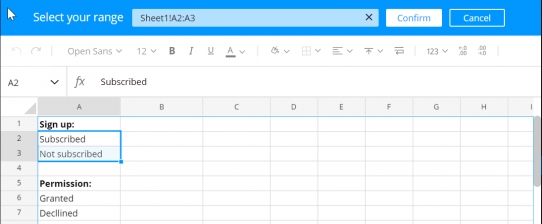
Source – This property requires two values. If it isn’t bound to a source, the defaults of unchecked and checked will be used. If you do bind to a source, you will need to add two values into two adjacent cells and bind the source property to both cells. Place the unchecked value in the first source cell and the checked value in the second source cell. For a check box that asks if a user wishes to sign up to receive a newsletter, the source values could be Not subscribed/Subscribed, a check box requesting permission to store personal data could use Declined/Granted, or it could just be a simple No/Yes or the default unchecked/checked.

Destination – Bind to a single, empty cell that will receive the checked or unchecked value (or other source values) relating to the current state of the check box component.
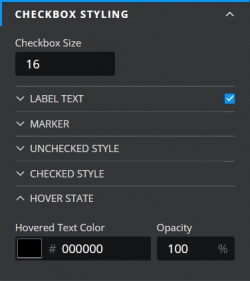
CHECKBOX STYLING
The appearance of the Checkbox component can be altered to suit a theme or particular style by using the CHECKBOX STYLING properties.
Checkbox Size – Increase or decrease the value of this property to increase or decrease the size of the square checkbox area.
LABEL TEXT
The following properties apply to the Checkbox component text label.

Label Text – Type in a label value for the Checkbox or bind to one in the spreadsheet.
Font – Choose a font style for the checkbox label from the dropdown list
Size – Change the font size of the label
B I U – Apply Bold, Italic, and Underline text styling to the Checkbox Label. When any of these is toggled on, the button is blue:

Position – Select from the dropdown list. The checkbox label will move to a corresponding position relative to the checkbox.
Padding – Increase to add more space between the checkbox and the checkbox label.
Individual Padding - selected this property to apply different amounts of padding to each of the component's edges. Each of these individual inputs can be manually edited or bound to the spreadsheet.
Capitalization – Change the letter case of the label text content to either the uppercase first letter, all uppercase letters, or all lowercase. Select the first 'As Typed' button to remove all Capitalization rules.

If you don’t require a label in your Checkbox component uncheck the checkbox adjacent to the LABEL TEXT section heading to remove it.
MARKER
These formatting properties apply to the icon used inside the checkbox to indicate it is being checked or unchecked.

Mark Type – Select an icon preference from the dropdown list, and choose from Tick, Cross, or Dot.
Mark Color – Determines the color of the icon used inside the checkbox.
Opacity – This determines the transparency of the icon used inside the checkbox.
UNCHECKED STYLE

These formatting properties apply to the unchecked checkbox component.
Unchecked Text Color – This property sets the label text color.
Opacity – This changes the opacity of the label text.
Fill – This property sets the background color of the checkbox. Uncheck if a fill color is not required.
Opacity – This changes the opacity of the checkbox.
Border – This property sets the border color of the checkbox.
Weight – This changes the line thickness of the checkbox border.
Individual Weight - selected this property to apply different widths to each of the component's borders. Each of these individual inputs can be manually edited or bound to the spreadsheet.
Line style – Select a checkbox border line style. The options are solid and dashed:
Corners – This property determines the corner radius of the checkbox border. Use the slider to amend this property, or type a numerical value into the property field.
Individual Corners - selected this property to apply different radii to each of the component's corners. Each of these individual inputs can be manually edited or bound to the spreadsheet.

CHECKED STYLE
These formatting properties apply if the checkbox is checked.

Checked Text Color – This property sets the label text color.
Opacity – This changes the opacity of the label text.
Fill – This property sets the background color of the checkbox. Uncheck if a fill color is not required.
Opacity – This changes the opacity of the checkbox.
Border – This property sets the border color of the checkbox.
Weight – This changes the line thickness of the checkbox border.
Individual Weight - selected this property to apply different widths to each of the component's borders. Each of these individual inputs can be manually edited or bound to the spreadsheet.
Line style – Select a checkbox border line style. The options are solid and dashed:
Corners – This property determines the corner radius of the checkbox border. Use the slider to amend this property, or type a numerical value into the property field.
Individual Corners - selected this property to apply different radii to each of the component's corners. Each of these individual inputs can be manually edited or bound to the spreadsheet.

HOVER STATE
These formatting properties can be used to apply a different style to the Checkbox component when the user’s mouse is positioned over it.

Hover Text Color – This property sets the color that the label text will change to when the mouse is positioned over the component.
Opacity – This changes the opacity of the label text.
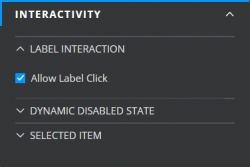
INTERACTIVITY
LABEL INTERACTION
Allow Label Click – a simple check box property that allows the user to click on the label text to check or uncheck the Checkbox component as well as the check box. The default setting is on, uncheck to turn it off.

DYNAMIC DISABLED STATE
It is possible to disable the Checkbox component if you want to limit the user’s interaction with the Checkbox component for any reason.

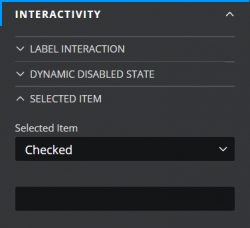
SELECTED ITEM
Selected Item – A new Checkbox component will by default be checked. Select Unchecked from the dropdown list to change the default setting to unchecked.

To bypass the Selected Item property or to set the default state of the Checkbox component dynamically, bind the blank property field beneath the Selected Item property to a cell in the spreadsheet that contains either checked or unchecked or a formula that will produce either value.
Ensure that checked or unchecked is written in lower caps.
Last updated
Was this helpful?