Radio Button
This article describes the radio button component and its properties.
Who can use this feature?
All Squirrel365 plans include the Radio Button component.
For more details, see our pricing comparison matrix.
The Radio Button allows a user to select one of several alternative options. The options can be laid out either vertically or horizontally:

Radio Button Properties
The Radio Button properties are organized into LAYOUT & POSITIONING, GENERAL, DATA INSERTION, STYLING, INTERACTIVITY, and DYNAMIC VISIBILITY section. T
This guide will describe all sections besides the Layout & Positioning and Dynamic Visiblity sections, as these are generic to each component. A separate guide and tutorial for each can be found by clicking the links above.
The component properties are set and edited using different methods, some have multiple methods, some just one. See this Set Property Values article for more information on using the different methods.
GENERAL

List Items – This property can only be set by binding to a range of cells in the spreadsheet. The number of labels in the radio button will depend upon the number of cells that are bound to this property, the captions of the labels will correspond to the data in those cells.
Ignore Blank Cells – Checked by default. If you bind the List Items property to a range of 10 cells, but only the first 8 contain data, then 8 labels will be added to the component. If this property is unchecked, 10 labels will be added to the component, but the captions of the last two labels (9 and 10) will be blank.
Orientation – By default, this property places the labels in a vertical line. Selecting Horizontal will change the same labels to a horizontal layout. (See the examples shown above.)
Spacing – This property, measured in pixels, is the amount of space between each label item.
DATA INSERTION
Data insertion is triggered when a selection is made by the user. Data insertion is one of the core concepts within Squirrel, if you aren’t sure what it is, take a look at the Getting Started: Data Insertion tutorial for more information.
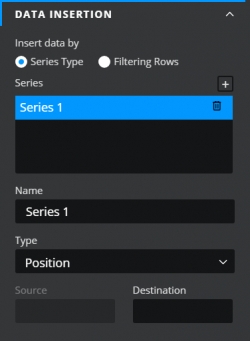
Insert data by – Choose between the radio button options of Series Type or Filtering Rows:
Series Type – If you select this option the component allows you to insert more than one series of data. This means that when a user selects an option, one or more series of data can be inserted into the spreadsheet. Series 1 could add Position data to a destination in the spreadsheet, Series 2 could copy a whole row of data from the spreadsheet and paste it into a destination row, Series 3 could insert a label, and so on, all triggered by one selection from the radio button.

Series – This property lists all of the series for the component. Add a new series by clicking on the plus button above the property field. Delete a series by selecting it and then clicking the trash icon.
Name – Rename the series if you wish by editing the name within the property field or by binding the name property to a cell in the spreadsheet. In both cases, the name of the series in the Series property field will be updated accordingly.
Type – Choose a data insertion type from the dropdown box. For more information about the types, take a look at Series Data Insertion in the Step-by-Step section of this article on Data Insertion.
Source – If the type selected requires a source, this property will become enabled. Bind to a cell or range of cells in the spreadsheet that will supply the source data.
Destination – Bind to a cell or range of cells where the data will be inserted.
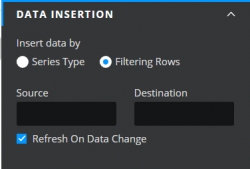
Filtering Rows – Selecting this option of the Insert data by property will change the appearance of the DATA INSERTION section. This option only allows for one series of data insertions to happen on selection.

Source – Select a range of rows as the source property.
Destination – Select a row for the selected source row to be pasted into. If the first item in the checkbox is selected then the first row of the source will be copied to the destination, if the second item is selected then the second row will be copied, and so on. Usually, the labels for the radio button will come from the first column of the rows but this does not need to be the case the insertion happens only based on the position of the labels and the rows in their respective ranges
Refresh On Data Change – Enabled by default, this will apply any changes in the source data to data that has been already inserted into cells bound to the Destination property. Uncheck if you don’t wish this to happen.
STYLING
The appearance of the Radio Button can be altered to suit a theme or particular style by using the STYLING properties.
LABEL TEXT
These properties apply to the text of the options in the component.

Font – Choose a font style for the labels
Size – Change the font size of the labels
B I U – Apply Bold, Italic, and Underline text styling to the Radio Button. When any of these is toggled on, the button is blue:

Text Color – The labels will be shown in the color that matches the value entered in the property field.
Opacity – This determines the transparency of the labels.
Padding – Changing the value of this property changes the amount of space between the label caption and its border.
Individual Padding - selected this property to apply different amounts of padding to each of the component's edges. Each of these individual inputs can be manually edited or bound to the spreadsheet.
RADIO STYLE
These formatting properties apply to the selection dots of the radio buttons.

Size – This determines the size of the radio buttons. The value can be changed either using the slider or by entering a value into the input box. It is also possible to bind the input box value to a value in the spreadsheet.
Indicator dot – This property determines the color of the dot which indicates that a particular selection is active.
Opacity – This property determines the opacity of the indicator dot.
Indicator dot size – This property determines the size of the indicator dot. Use the slider to amend this property, or type a numerical value into the property field (note that this value cannot be greater than the size of the radio button itself.
UNCHECKED STYLE
These formatting properties can be used to apply a different style to unchecked buttons.

Fill – This property determines the color of the inside of the main radio circle.
Opacity – This property determines the opacity of the inside of the main radio circle.
Border – This property determines the color of the outline of the main radio circle.
Opacity – This property determines the opacity of the outline of the main radio circle.
Weight – This option determines the thickness of the outer circle
HOVER STATE
These formatting properties apply when the mouse cursor hovers over an item

Hover Text Colour – This property sets the text color.
Opacity – This changes the opacity of the text.
B I U – Use these toggle buttons (bold, italic, underline) to change the font format of the text. When toggled on, the button is blue (each of the options can be independently toggled on and off)

SELECTED STATE
These formatting properties apply to the selected item of the Radio Button.

Selected Text Color – This property determines the color of the label text.
Opacity – This property determines the opacity of label text.
Fill – This property determines the color of the inside of the main radio circle.
Opacity – This property determines the opacity of the inside of the main radio circle.
Border – This property determines the color of the outline of the main radio circle.
Opacity – This property determines the opacity of the outline of the main radio circle.
Weight – This option determines the thickness of the outer circle
INTERACTIVITY
SELECTED ITEM
A new Radio Button will by default not have any option initially selected. It is possible to make one of the labels selected by default.

Selected Item – select Label or Position from the dropdown. Then bind the blank property field underneath to one of the following:
Label – one of the cells containing the label captions previously bound to the List Items property. This will become the default selection. You cannot select more than one option.
Position – a cell in the spreadsheet that contains a number equal to the position of the option that is to be selected by default i.e. 1 will select the first label bound to the List Items property, 2 will select the second label, and so on. Again, only one option can be selected by default.
DYNAMIC DISABLED STATE
It is possible to disable the Radio Button if you want to limit the user’s access to it.

Last updated
Was this helpful?