Using colors and color values
In Squirrel you can set a color property by using the color picker property or binding it to a color value in the spreadsheet. This article will describe how colors can be applied to a project.
Color picker
The color picker is the quickest and most common way to apply colors.

Selecting the color picker icon beside any color property will bring up the color picker panel. The panel consists of a few sections:
Color plane - the selection area. Click and drag around the space to select
Hue slider - a slider to select the current hue on the color plane
Opacity Slider and Input - a slider (or input) to select the opacity of the selected color
Hex input - an input to enter the desired color. This cannot be bound to the spreadsheet
Recent colors - a library of recently selected and used colors. This updates once a color has been selected and the panel closes.
It is worth noting, that if a color is bound to the spreadsheet, the color picker panel is disabled and will not open.
Colour name
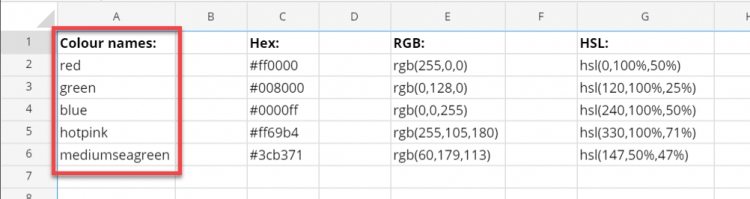
A descriptive color name can be used e.g. red, green, blue, hotpink, mediumseagreen.

The advantage of using color names is that you can see at a glance what the color will be, in a project where several color values are listed in the spreadsheet, this can be very useful. There are 140 color names that you can use that are supported by modern browsers, click on the following links for a full list:
Hex value
A Hex value is written as follows:

Starting with a hashtag (#) and then followed by pairs of letters or numbers that represent the red, green, and blue values. Each color is defined by a value between 00 and FF, where a number is used to represent a value of 1 to 9, and the letters A to F represent a value of 10 to 15 (where A=10, B=11, and so on).
If you use the color picker in the property panel, the color that you choose will be represented by a Hex value in the property field:

Hex color values are supported by all browsers.
RGB value
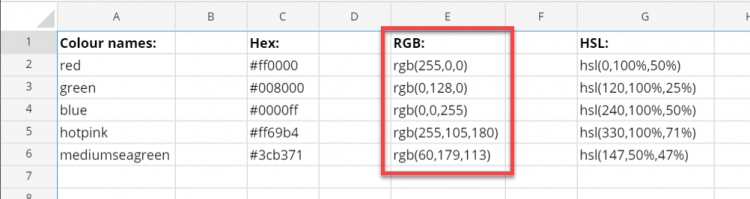
An RGB (Red, Green, Blue) color value should be written as follows:

Where the three red, green, and blue values, each ranging from 0 to 255, combine to produce the desired color. A value of 0 means that none of the colors is being used, whereas a value of 255 means that all of that color is being used.
RGB color values are entered into the spreadsheet as text not as an expression and therefore should not have an = before the value. If you want to generate a color value from data in the spreadsheet, use a formula similar to this:
="RGB(" & C2 & "," & C3 & "," & C4 & ")"
RGB color values are supported by all major browsers.
HSL value
A HSL (Hue, Saturation, Lightness) color value should be written as follows:

The hue value is the representation of a degree on a color wheel, ranging from 0 to 360, where 0 is red, 120 is green and 240 is blue. The saturation value is a percentage, where 0% is full grey, but 100% is full color. The lightness value is also a percentage, where 0% would cause it to be black, 100% would cause it to be white, but 50% would mean that the color was unaffected by lightness either way.
Percentage values can also be written as decimals e.g. 0.5 (50%)
HSL color values are entered into the spreadsheet as text not as an expression and therefore should not have an = before the value. If you want to generate a color value from data in the spreadsheet, use a formula similar to this:
="HSL(" & C2 & "," & C3 & "," & C4 & ")"
HSL color values are supported by most major browsers.
More details on HSL colors can be found at https://www.w3schools.com/css/css_colors_hsl.asp.
Alternative formats
RGBA and HSLA color value formats can also be used but the alpha/opacity value will be ignored as opacity is controlled by a separate property in Squirrel.
There are three other valid options (HWB, CMYK, and NCOL) but these are much less widely used, more details on these, and all the above methods can be found here.
Last updated
Was this helpful?