Dropdown
This article describes the dropdown component and its properties.
Who can use this feature?
All Squirrel365 plans include the Dropdown component.
For more details, see our pricing comparison matrix.
The Dropdown component initially displays the default caption ‘Please select’, when activated (clicked on) the Dropdown component reveals a list of items. The user can choose a single item from the list, then the component hides the list and the caption changes to the selected item.

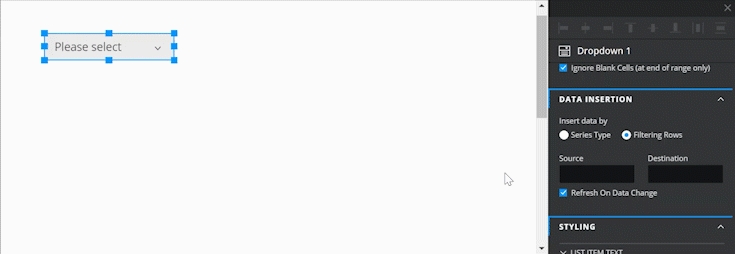
Select the Dropdown from the Controls category of the component library. Move the mouse over the canvas and click to add a Dropdown component to your project:

Dropdown Properties
The Dropdown properties consist of GENERAL, DATA INSERTION, STYLING, INTERACTIVITY, and DYNAMIC VISIBILITY drawers. This guide will describe the general, data insertion, styling, and interactivity properties only; the dynamic visibility properties are generic to each component and a separate guide and tutorial on dynamic visibility can be found here.
The component properties are set and edited using different methods, some have multiple methods, some just one. See this Set Property Values article for more information on using the different methods.
GENERAL

List Items – This property can only be set by binding to a range of cells in the spreadsheet. The content of those cells will be added as items in the Dropdown list.
Ignore Blank Cells (at end of range only) – Checked by default. If you bind the List Items property to a range of 10 cells, but only the first 8 contain data, then only the first 8 items will be listed. If this property is unchecked, 10 items will be listed, but the last two items (9 and 10) will be blank.
DATA INSERTION
Data insertion is triggered when a selection is made by the user. Data insertion is one of the core concepts within Squirrel, if you aren’t sure what it is, take a look at the Getting Started: Data Insertion tutorial for more information.
Insert data by – Choose between the radio button options of Series Type or Filtering Rows:
Series Type – If you select this option the Dropdown component allows you to insert more than one series of data. This means that when a user selects an item from the dropdown list, one or more series of data can be inserted into the spreadsheet. Series 1 could add Position data to a destination in the spreadsheet, series 2 could copy a whole row of data from the spreadsheet and paste it into a destination row, series 3 could insert a label, and so on, all triggered by one selection from the dropdown list.

Series – This property lists all of the Series for the Dropdown component. Add a new series by clicking on the plus button above the property field. Delete a series by selecting it and then clicking the trash icon.
Name – Rename the series if you wish by editing the name within the property field or by binding the name property to a cell in the spreadsheet. In both cases, the name of the series in the Series property field will be updated accordingly.
Type – Choose a data insertion type from the drop-down box. For more information about the types, take a look at Series Data Insertion in the Step-by-Step section of this article on Data Insertion.
Source – If the Type selected requires a source, this property will become enabled. Bind to a cell or range of cells in the spreadsheet that will supply the source data.
Destination – Bind to a cell or range of cells where the data will be inserted.
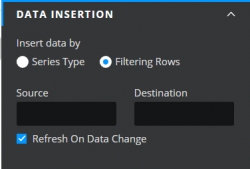
Filtering Rows – Selecting this option of the Insert data by property will change the appearance of the DATA INSERTION drawer. This option only allows for one series of data insertion to happen on the selection of an item from the dropdown list.

Source – Select a range of rows as the source property.
Destination – Select a row for the selected source row to be pasted into. If item 1 is selected from the dropdown list, the first row will be pasted into the destination, if item 2 then the second row will be pasted in, and so on.

Refresh On Data Change – Enabled by default, this will apply any changes in the source data to data that has been already inserted into cells linked to the Destination property. Uncheck if you don’t want this to happen.
STYLING
The appearance of the Dropdown component can be altered to suit a theme or particular style by using the STYLING properties:
LIST ITEM TEXT
These properties apply to the text of the list items in the Dropdown component.

Font – Choose a font style for the list items in the dropdown list
Size – Change the font size of the list items

Text color – The list items will be shown in the color that matches the value entered in the property field.
Opacity – This determines the transparency of the list items.

PADDING
These formatting properties apply to the Dropdown padding.

Padding – This property defines the space between the dropdown label and the dropdown border.
Individual Padding - selected this property to apply different amounts of padding to each of the component's edges. Each of these individual inputs can be manually edited or bound to the spreadsheet.
DEFAULT BOX STYLE
These formatting properties apply to the style of the Dropdown component.

Dropdown Maximum –
Width – This property applies when the dropdown has been activated and the items list is visible. The width of the dropdown list will always be at least the width of the Dropdown component, BUT if some of the items are too long to be fully seen at that width, you can increase the width of the dropdown list to accommodate the length of the items.
Rows – Use this property to specify the maximum amount of rows you want visible in the dropdown list. If the number of items is less than this value, the dropdown list will only show rows equivalent to the number of items in the list. If the number of items is greater than this value, the dropdown list will show the number of rows specified but will also provide a scroll bar so that the user can scroll through all of the items.
Fill – When checked, the background of the Dropdown component will be filled with a color that matches the value entered in the property field.
Opacity – This determines the transparency of the background of the Dropdown component. This is only available when the Fill checkbox is checked.
Border – This property is checked by default. Set the border color and opacity properties as desired. Uncheck to remove the border.
Weight – This property determines the line thickness of the Dropdown component border in pixels.
Individual Weight - selected this property to apply different widths to each of the component's borders. Each of these individual inputs can be manually edited or bound to the spreadsheet.
Line style – Select a borderline style. The options are solid and dashed:

Line styles Corners – This property determines the corner radius of the Dropdown component border. Use the slider to amend this property, or type a numerical value into the property field.
Individual Corners - selected this property to apply different radii to each of the component's corners. Each of these individual inputs can be manually edited or bound to the spreadsheet.
HOVER STATE
These formatting properties can be used to apply a different style to the item that the mouse is positioned over in the dropdown list.

Hover Text Color – This property sets the color that the text will change to when the mouse is positioned over that item.
Opacity – This changes the opacity of the hover text.
Fill – This property sets the background color of the item that the mouse is positioned over.
Opacity – This changes the opacity of the background.
SELECTED STATE
These formatting properties apply to the selected item in the dropdown component. Once an item has been selected, the dropdown list will be hidden. The selected state becomes apparent when you click on the dropdown component and again show the dropdown list, the currently selected item can be distinguished from the other list items by these selected state properties.

Selected Text Color – This property sets the text color of the currently selected item.
Opacity – This changes the opacity of the selected item text.
Fill – This property sets the background color of the currently selected item.
Opacity – This changes the opacity of the background.
INTERACTIVITY
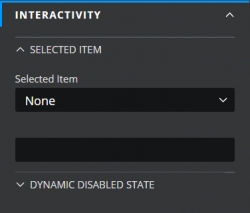
SELECTED ITEM
A new dropdown component will by default display a caption that reads ‘Please select’. It is possible to make one of the listed items the default selection and therefore the default caption.

Selected Item – select Label or Position from the dropdown. Then bind the blank property field underneath to one of the following:
Label – one of the cells containing the list items that were bound to the List Items property. This will become the default selection.
Position – a cell in the spreadsheet that contains a number equal to the item that you want to be default i.e. 1 will select the first item bound to the List Items property, 2 will select the second item, and so on.
DYNAMIC DISABLED STATE
It is possible to disable the dropdown component if you want to limit the user’s access to the dropdown list.

Last updated
Was this helpful?